Lately, I’ve been targeting newer open-source languages, but I just have to veer off course a little today. That’s because Sample Programs in Every Language got it’s first GitHub contributor, Aaron Lenoir. Thanks to Aaron, we’re able to share Hello World in Visual Basic .NET.
- Visual Basic Sample Code Hello World Free
- Hello World Visual Studio
- Visual Basic Sample Code Hello World Paper
- Visual Studio Code Hello World
- In the next section, we introduce the Visual Basic programming environment and create an application that uses only a single object: the form itself. We will then add addi-tional objects and code to create a more complete Visual Basic application. Exercises 2.1 1. List the two elements of a Visual Basic Application.
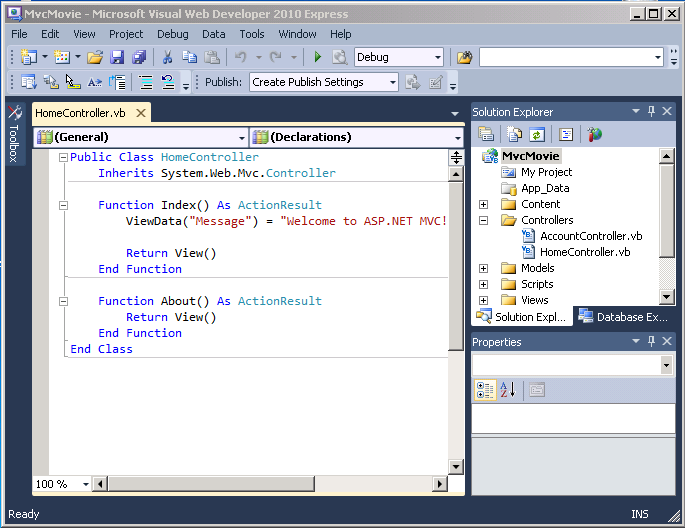
- Programming Visual Basic.NET Dave Grundgeiger Publisher: O'Reilly First Edition January 2002 ISBN: 0-596-00093-6, 464 pages Published just in time for the first release of Visual Basic Studio.NET, Programming Visual Basic.NET is a programmer's complete guide to Visual Basic.NET. Starting with a sample application and a high.
Table of Contents
Visual Basic .NET Background
Open the Visual Basic Editor ( see Opening the Visual Basic Editor) Click Insert - Module to add a new Module: Copy and Paste the following code in the new module: Sub hello MsgBox 'Hello World!' End Sub To obtain: Click on the green “play” arrow (or press F5) in the Visual Basic toolbar to run the program.
According to Wikipedia, Visual Basic .NET (VB.NET) is a programming language that was created by Microsoft in 2001. Beyond that, Wikipedia doesn’t have much to offer in terms of historical information, so let’s move on.
In terms of features, however, Wikipedia has a little more to offer. For instance, VB.NET is statically typed, but the type system is both strong and weak as well as safe and unsafe.
As for syntax, VB.NET is structured which reminds me of languages like Pascal and MATLAB where blocks of code are marked by keywords—rather than braces or whitespace.
Beyond that, VB.NET has several versions. In fact, VB.NET only really refers to the language before 2005, but the syntax is largely the same today. Of course, I’ve sort of lumped them together in the same way I’ve recognized Python as one language instead of two.
Hello World in Visual Basic .NET
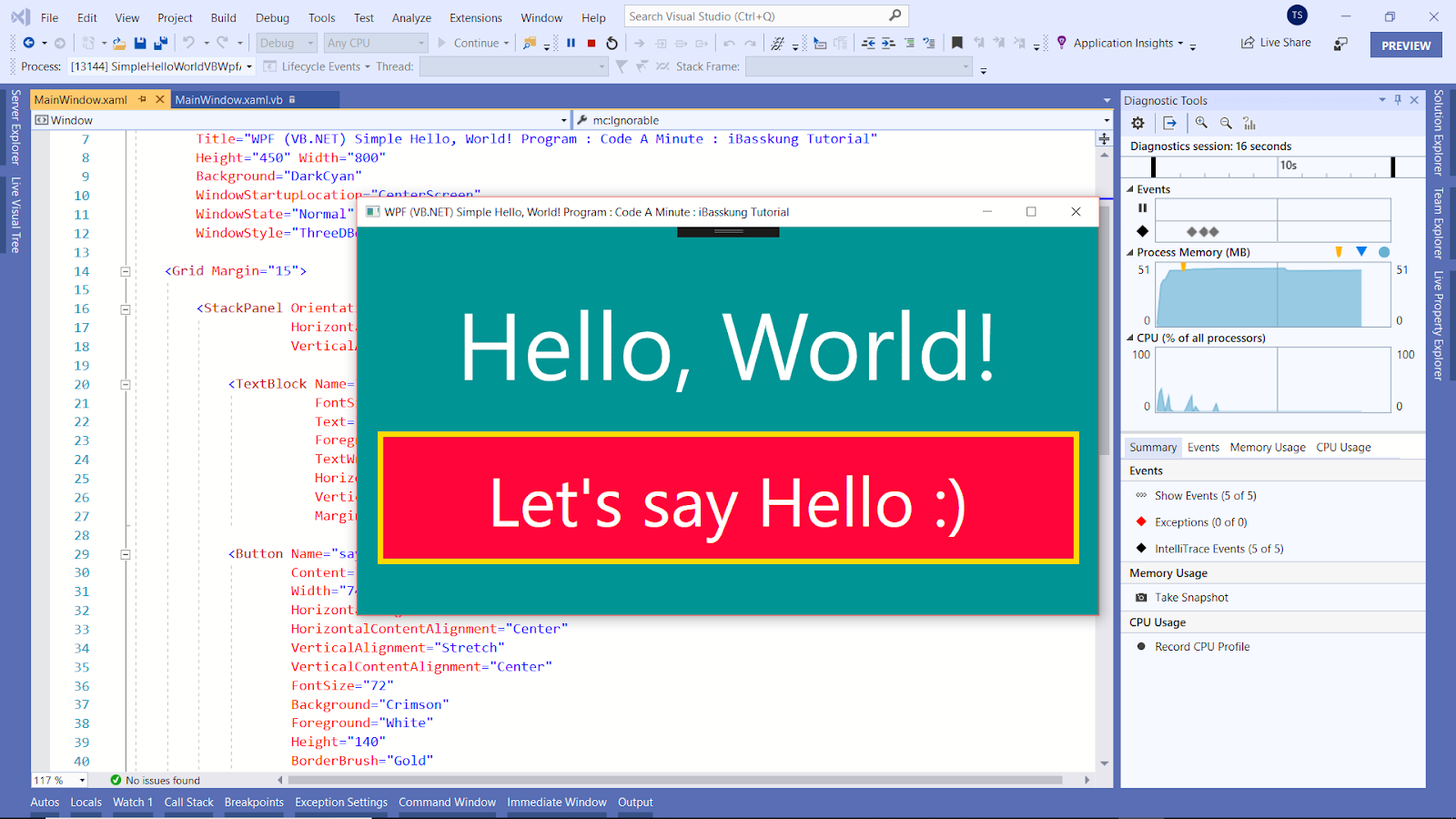
Tc electronic m40 studio reverb 1 0 56. At any rate, let’s dive right into Hello World in Visual Basic .NET:
As we can see, VB.NET is a structured language. In other words, there’s a very strong focus on code blocks and control flow structures.
Our first code block is the module declaration. In this case, we’ve declared a public module called HelloWorld. If other libraries needed access to this module, they could simply import it by name.
Next, we have our typical main function declaration. Of course, in VB.NET, we call them subroutines rather than functions—as indicated by the Sub keyword.
Finally, we have our print line. Much like languages like Java, we have to string together a few references before we can actually write to the console. In other words, we have to call WriteLine after we get a reference to the standard output class from the System namespace.
How to Run the Solution
With our solution implemented, we should probably give it a run. Perhaps the easiest way to run the solution is to copy it into an online VB.NET compiler.


Alternatively, we can run the solution using Microsoft’s very own Visual Studio. Of course, I’m not sure of it’s support on platforms beyond Windows. Don’t forget to grab a copy of the Hello World in Visual Basic .NET solution.
Sample Programs in Every Language
Well, I suppose that’s it for this article. Again, thanks for swinging by, and a special thanks to Aaron Lenoir for their contribution.
If you enjoyed this article, consider giving it a share. And if you really liked this article, why not contribute to the project? We can always use more help!
As for what’s next, I don’t have any plans. Obviously, there are a ton of code snippets without articles, so I’ve been tackling them one at a time.
Your First Extension
This document will take you through creating your first VS Code extension ('Hello World') and will explain the basic VS Code extensibility concepts.
In this walkthrough, you'll add a new command to VS Code which will display a simple 'Hello World' message. Later in the walkthrough, you'll interact with the VS Code editor and query for the user's currently selected text.
Prerequisites
You need Node.js installed and available in your $PATH. Node.js includes npm, the Node.js Package Manager, which will be used to install the extension generator.
Generate a New Extension
The simplest way to add your own functionality to VS Code is through adding a command. A command registers a callback function which can be invoked from the Command Palette or with a key binding.
We have written a Yeoman generator to help get you started. Install Yeoman and the Yeoman VS Code Extension generator and scaffold a new extension:
For the hello world extension, you can either create a TypeScript extension or a JavaScript one. For this example, we pick a TypeScript extension.
Running your Extension
- Launch VS Code, choose
File>Open Folderand pick the folder that you generated. - Press
kb(workbench.action.debug.start)or click on theDebugicon and clickStart. - A new instance of VS Code will start in a special mode (
Extension Development Host) and this new instance is now aware of your extension. - Press
kb(workbench.action.showCommands)and run the command namedHello World. - Congratulations! You've just created and executed your first VS Code command!
The Structure of an Extension
After running, the generated extension should have the following structure:
Let's go through the purpose of all these files and explain what they do:
The extension manifest: package.json
- Please read the
package.jsonextension manifest reference - More information on
package.jsoncontribution points - Each VS Code extension must have a
package.jsonfile that describes it and its capabilities. - VS Code reads this file during start-up and reacts to each
contributessection immediately.
Example TypeScript extension manifest
Note: A JavaScript extension doesn't require the scripts field as no compilation is needed.
- This specific package.json describes an extension that:
- contributes an entry to the Command Palette (
kb(workbench.action.showCommands)) with the label'Hello world'that will invoke a command'extension.sayHello'. - requests to get loaded (activationEvents) when the command
'extension.sayHello'is invoked. - has its main JavaScript code in a file called
'./out/src/extension.js'.
Note: VS Code does not load the code of an extension eagerly at start-up. An extension must describe, through the activationEvents property under what conditions it should get activated (loaded).
Generated Code
The generated extension's code is in extension.ts (or extension.js in case of a JavaScript extension):
Visual Basic Sample Code Hello World Free
- Each extension should export from its main file a function named
activate(), which VS Code will invoke only once when any of theactivationEventsdescribed in thepackage.jsonfile occur. - If an extension makes use of OS resources (e.g. spawns processes), the extension can export from its main file a function named
deactivate()where it can do clean-up work and VS Code will invoke that function on shutdown. - This specific extension imports the
vscodeAPI and then registers a command, associating a function to be called when the command'extension.sayHello'gets invoked. The command's implementation displays a 'Hello world' message in VS Code.
Note: The contributes section of the package.json adds an entry to the Command Palette. The code in extension.ts/.js defines the implementation of 'extension.sayHello'.
Note: For TypeScript extensions, the generated file out/src/extension.js will be loaded at runtime and executed by VS Code.
Miscellaneous files
Hello World Visual Studio
.vscode/launch.jsondefines launching VS Code in the Extension Development mode. It also points withpreLaunchTaskto a task defined in.vscode/tasks.jsonthat runs the TypeScript compiler..vscode/settings.jsonby default excludes theoutfolder. You can modify which file types you want to hide..gitignore- Tells Git version control which patterns to ignore..vscodeignore- Tells the packaging tool which files to ignore when publishing the extension.README.md- README file describing your extension for VS Code users.vsc-extension-quickstart.md- A Quick Start guide for you.test/extension.test.ts- you can put your extension unit tests in here and run your tests against the VS Code API (see Testing Your Extension)
Extension Activation

Now that the roles of the files included in the extension are clarified, here is how your extension gets activated: Yandere simulator fnaf mod download.
- The extension development instance discovers the extension and reads its
package.jsonfile. - Later when you press
kb(workbench.action.showCommands): - The registered commands are displayed in the Command Palette.
- In this list there is now an entry
'Hello world'that is defined in thepackage.json. - When selecting the
'Hello world'command: - The command
'extension.sayHello'is invoked: - An activation event
'onCommand:extension.sayHello'is created. - All extensions listing this activation event in their
activationEventsare activated.- The file at
./out/src/extension.jsgets loaded in the JavaScript VM. - VS Code looks for an exported function
activateand calls it. - The command
'extension.sayHello'is registered and its implementation is now defined.
- The file at
- The command
'extension.sayHello'implementation function is invoked. - The command implementation displays the 'Hello World' message.
Debugging your Extension
Set a breakpoint, for example inside the registered command, and run the 'Hello world' command in the Extension Development VS Code instance.
Note: For TypeScript extensions, even though VS Code loads and executes out/src/extension.js, you are actually able to debug the original TypeScript code due to the generated source map out/src/extension.js.map and VS Code's debugger support for source maps.
Tip: The Debug Console will show all the messages you log to the console.
To learn more about the extension development environment.
A Simple Change
In extension.ts (or extension.js, in a JavaScript extension), try replacing the extension.sayHello command implementation to show the number of characters selected in the editor:
Visual Basic Sample Code Hello World Paper
Tip: Once you make changes to the extension source code, you need to restart the Extension Development instance of VS Code. You can do that by using kbstyle(Ctrl+R) (Mac: kbstyle(Cmd+R)) in the second instance or by clicking the Restart button at the top of your primary VS Code instance.
Installing your Extension Locally
So far, the extension you have written only runs in a special instance of VS Code, the Extension Development instance. To get your extension running in all instances of VS Code, you need to copy it to a new folder under your local extensions folder:
- Windows:
%USERPROFILE%.vscodeextensions - Mac/Linux:
$HOME/.vscode/extensions
Publishing your Extension
Read about how to Share an Extension.
Next Steps

In this walkthrough, we've seen a very simple extension. For a more detailed example, see the Word Count Example which shows how to target a specific language (Markdown) and listen to the editor's document changed events.
If you'd like to read more generally about the extension APIs, try these topics:
Visual Studio Code Hello World
- Extension API Overview - Learn about the full VS Code extensibility model.
- API Principles and Patterns - VS Code extensibility is based on several guiding principles and patterns.
- Contribution Points - Details about the various VS Code contribution points.
- Activation Events - VS Code activation events reference
- Additional Extension Examples - Take a look at our list of example extension projects.
